Definitions
Web accessibility is the the inclusive practice of removing barriers that prevent interaction with, or access to, websites by people with disabilities. It also includes the degree of ease and effectiveness a web system can be accessed and used.
Disabilities Affected By Accessibility
Disabilities are grouped into five main categories: (1) visual impairments, (2) auditory impairments, (3) motor impairments, (4) cognitive impairments, and (5) vestibular disorders and seizures.
Examples Of Best Practices
In regards to visual impairments, the text on the website needs to be clearly visible, and the website need to take color blindness into consideration. In the case where the user is blind, the website need to be suit screen reading software and navigation through keyboard exclusively.
Auditory impairments are important to facilitate for when including audio and videos on the website.
Examples of good practices for dealing with motor impairments is full keyboard support, simple navigation, and links and buttons of sufficiently large sizes.
Examples of good practices for dealing with cognitive impairments are using simple navigation, avoiding complex sentences, avoiding blinking and moving content, and the ability to pause/stop audio, video, and animation content.
For vestibular disorders and seizures, it is important to avoid flickering or flashing lights, and either minimize the use of animations and automatic scrolling or give the user accessible control over it (turn on/off).
Our Accessibility Measures
Automated Tests
We ran our live GitHub page in AChecker and found 0 known / likely problems, and 32-66 potential problems. The remaining issues do not have a major impact on accessibility and we therefore prioritized other measurements.

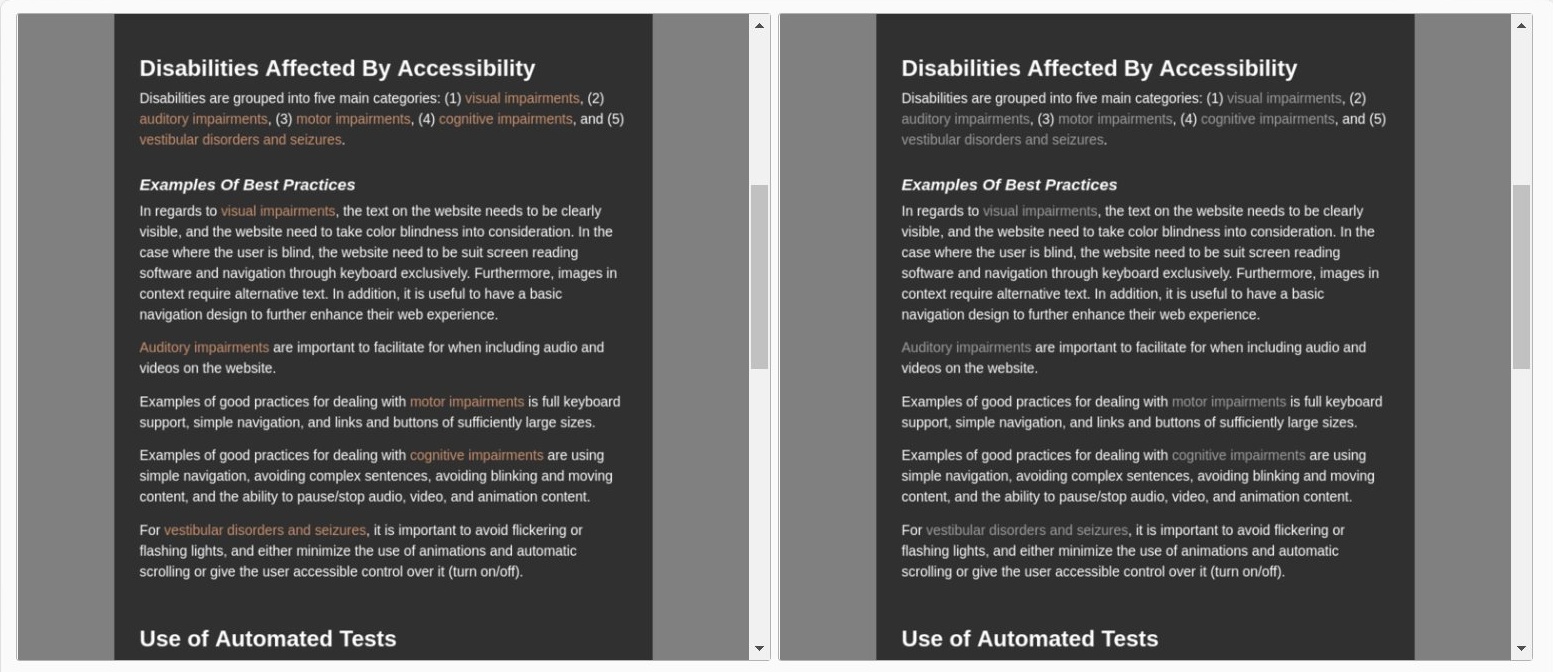
We tested the website’s facilitation for color blindness with Toptal’s Color Blind Filter. The greyscale test shows that most of the text has sufficient contrast. However, the title on the pages could potentially fail WCAG’s AAA contrast ratio requirement. This in turn is difficult for us to test with the WebAIM Contrast Checker, because we do not use a hardcoded color value for the background, but rather alpha filters on top of a fairly bright image to darken it. Then again, WAVE’s web accessibility evaluation tool did not identify a contrast error.
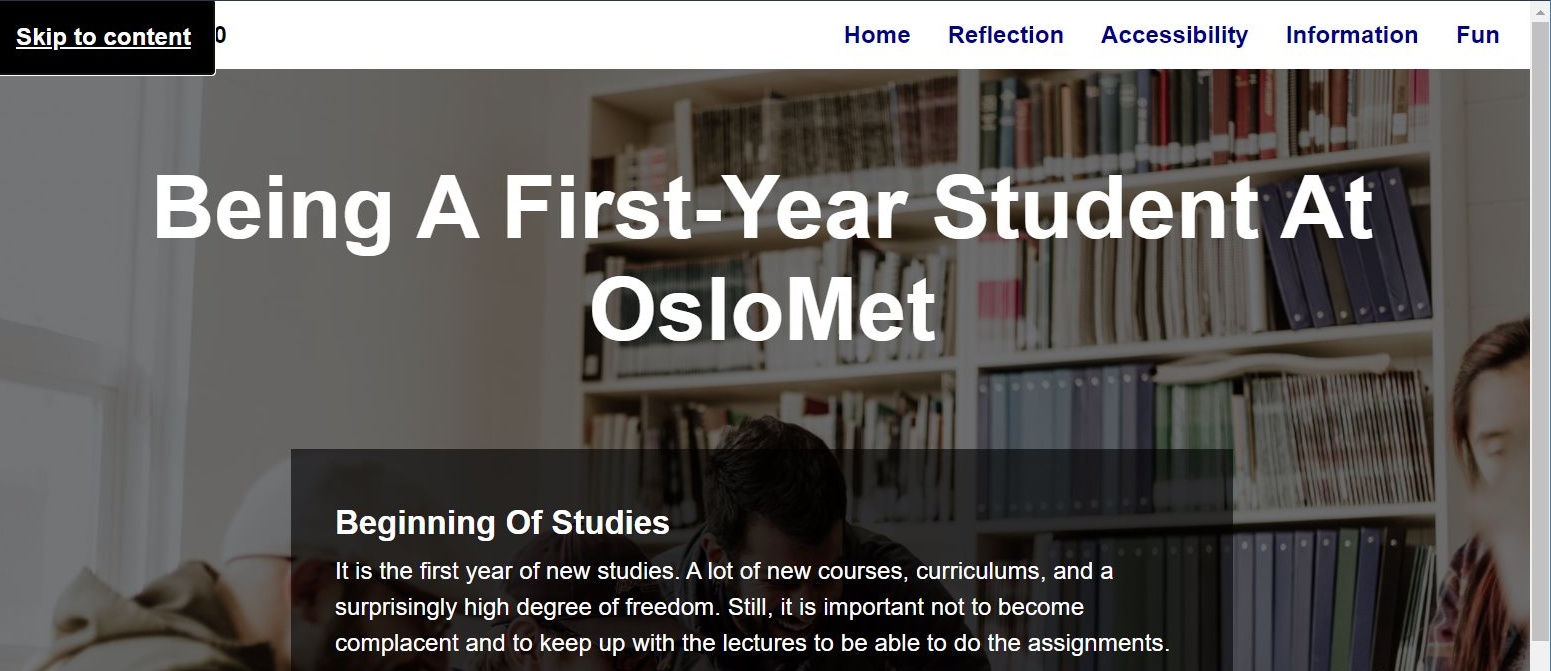
Skip To Content

To further enhance the accessibility for visually impaired individuals, we have added full keyboard support. By pressing the TAB button, the user will first see a “Skip to content” button. The user can activate any of the focused links with ENTER, and otherwise move vertically with the up and down arrow keys.